Sovente si usa l’attributo alt del tag img, chi per passare la validazione del W3C chi per l’accessibilità… ma questo attributo è anche importante per l’ottimizzazione del sito per i motori di ricerca.
Il contenuto dell’attributo, se ben scritto, favorisce il posizionamento sui motori di ricerca.
Il termine alt è l’abbreviazione di alternative, cioè il testo alternativo per l’immagine. Normalmente viene mostrato al posto delle immagini quando queste non sono disponibili oppure se si naviga con un browser testuale o ancora se la visualizzazione delle immagini è impedita da un qualche script.
Come scrivere l’attributo alt di img
Iniziamo ad esaminare la sintassi:
<img src="seo-briefing.jpg" alt="Briefing SEO" width="480" height="300" />Questo dovrebbe risultare familiare alla maggior parte dei lettori.
Il codice HTML preso in esame fornisce un testo alternativo all’immagine seo-briefing.jpg al visitatore ma anche ai motori di ricerca che “capiranno” il senso dell’immagine mostrata, indicizzandola e posizionandola non solo su specifici motori di ricerca per le immagini ma anche sulle SERP in generale.
È bene che la descrizione sia una frase di senso compiuto e non delle parole chiave scritte a caso e che descriva l’immagine o il senso della stessa.
Un esempio dell’attributo alt
Bella la teoria ma vediamo cosa succede in pratica.
Prendiamo ad esempio la pagina pubblicità mirata inTarget che contiene l’immagine di un simpatico fumetto usato per indicare l’efficacia della pubblicità.
Il tag per quell’immagine è il seguente:
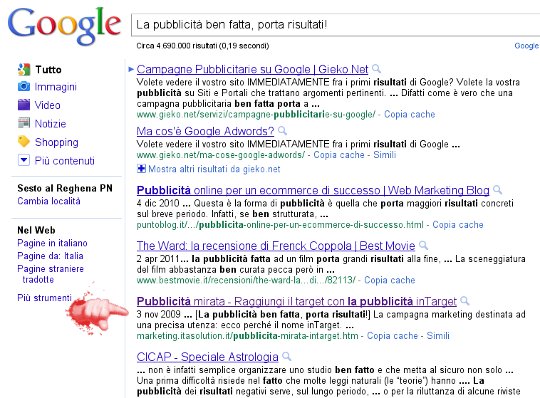
<img src="http://www.itasolution.it/tpl/imgs/marketing/fumetto.gif" alt="[La pubblicità ben fatta, porta risultati!]" />Cercando sia su Google che su Google Immagini la chiave La pubblicità ben fatta, porta risultati!, si possono vedere dei risultati apprezzabili:


Nella SERP di Google il sito di riferimento compare (al momento in cui scrivo questa piccola guida) alla 5a posizione su oltre 4 milioni di risultati, mentre nella SERP di Google Immagini, il fumetto è in 1a posizione. Apprezzabile, non trovate?
Alcune note
È bene precisare alcuni dettagli. In primo luogo questa cosa funziona su molti motori di ricerca ma non su tutti: ogni motore di ricerca ha un suo algoritmo che può tenere in considerazione il tag img ma non è detto che questa storia valga per tutti.
Altra cosa che può risultare interessante è l’uso di nomi indicativi per i file. Meglio usare logo-nomeazienda.jpg invece di logo.jpg.
Infine, anche se non è altamente rilevante, è bene anche usare l’attributo title per descrivere l’immagine.
Resta un fatto che il contenuto degli attributi debba essere chiaro e onesto.






Da un controllo fatto oggi, questa pagina è in prima posizione nei risultati di entrambe le SERP!
A volte scrivere le guide produce risultati inaspettati 😀
@Autore del post
Purtroppo quando ho scoperto della presenza di questo attributo, mi sono messo ad aggiungere valori a tutte le foto del blog, in maniera manuale. Ho messo quasi in tutte parole chiave, non altro…
Ora un po’ mi dispiace, anche perchè quando ho provato a vedere se funziona, ho digitato quelle parole nel motore di ricerca, mi sono apparse mescolate al testo del post che avevo scritto e ho subito pensato che sia stato un errore e che fosse sicuramente una schifezza…
Insomma… i caratteri [] che hai messo tra la apici servono? Si potrebbero usare anche altri?
@Eugenio
E’ anche una questione di pagerank. Se scrivi un articolo benissimo, senza manco un errore, inserisci tutti i tag bene, le immagini perfettamente assieme a tutti i tag, ma hai appena creato il sito e l’articolo lo metti lì, non apparirai di certo tra i primi risultati. Non credo proprio… ci vuole del tempo… il motore deve fidarsi del tuo sito per indicizzarlo.
Ciao Jan Quarius, benvenuto sul sito e grazie per il tuo commento.
Ti rispondo sia come @Eugenio che come @Autore del post (visto che sono io che l’ho scritto).
Rispetto al primo punto: aggiungere informazioni aggiuntive alle immagini è cosa buona per diversi motivi ma richiede un lavoro extra… ma è anche vero che porta benefici. Quello che scrivi, che siano parole chiave o una frase descrittiva, è soggettivo. Magari fai dei test e vedi cosa preferisci e cosa è meglio.
I caratteri [] che ho messo tra gli apici sono stati una mia scelta: puoi anche non mettere nulla.
Secondo punto. È verissimo quello che dici: pagerank, trust rank e millemila altri fattori condizionano il posizionamento ma è anche vero che un articolo di qualità, con contenuti validi, interessanti e rigorosamente originali favorisce moltissimo il posizionamento e, per mia esperienza personale, capita anche di finire in prima pagina su Google con un sito nuovo.
Una precisazione: il motore di ricerca indicizza tutto, forse ti riferivi ad un alto posizionamento?