Un altro selettore introdotto in CSS3 permette di creare in maniera molto semplice una tabella con i colori di riga alternati.
update: puoi anche creare una tabella con le colonne a colori alternati.
Supporto di Nth Child Selector dei browser
Tutti i browser moderni supportano nth-child ad esclusione di Internet Explorer 8 e successive versioni. Per rendere leggibile la tabella con IE8, adotteremo un piccolo accorgimento (un colore di sfondo predefinito per tutte le righe della nostra tabella). In alternativa dovremo ricorrere a classi alternate per le righe o all’uso di JavaScript.
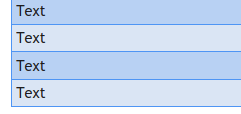
Un esempio di tabella con i colori di riga alternati
| Text | Text | Text | Text |
| Text | Text | Text | Text |
| Text | Text | Text | Text |
| Text | Text | Text | Text |
Esaminiamo il codice della tabella
Per creare la tabella appena vista, useremo il selettore tr:nth-child(odd) per definire tutte le righe dispari della tabella e il selettore tr:nth-child(even) per le righe pari.
Il codice HTML:
<table class="myTable"> <tr><td>Text</td><td>Text</td><td>Text</td><td>Text</td></tr> <tr><td>Text</td><td>Text</td><td>Text</td><td>Text</td></tr> <tr><td>Text</td><td>Text</td><td>Text</td><td>Text</td></tr> <tr><td>Text</td><td>Text</td><td>Text</td><td>Text</td></tr> </table>
Il codice CSS:
.myTable { width:100%; border-collapse:collapse; } .myTable td { padding:7px; border:#4e95f4 1px solid; } .myTable tr { background: #b8d1f3; } .myTable tr:nth-child(odd) { background: #b8d1f3; } .myTable tr:nth-child(even) { background: #dae5f4; }
Ecco fatto! Con poche righe di codice è stato possibile creare una tabella con i colori di riga alternati, che funzionerà anche se in futuro dovremo inserire delle nuove righe senza dover per forza cambiare la classe delle varie righe. Comodo, no?





Commenti recenti